CSS vertikalaus lygiavimo ypatybė valdo vertikalų eilutinio lygio elementų arba lentelės langelių lygiavimą juose esančiame elemente. Tai taikoma elementams, kurie yra teksto eilutės dalis arba rodomi kaip eilutinis blokas arba lentelės langelis.
Ypatybė „vertikalaus lygiavimo“ dažniausiai naudojama įterptiesiems elementams, pvz., vaizdams, tekstui arba įterptiesiems bloko elementams teksto eilutėje. Jis tiesiogiai netaikomas bloko lygio elementams; tačiau galite naudoti tokius metodus kaip „flexbox“ arba padėties nustatymas, kad juos išlygiuotumėte vertikaliai.
Sintaksė:
Štai pagrindinė vertikalaus lygiavimo nuosavybės sintaksė:
selector { vertical-align: value; } „Vertė“ gali būti viena iš šių parinkčių:
PASTABA: atminkite, kad „vertikalus lygiavimas“ veikia konkrečiai, atsižvelgiant į elemento tipą ir kontekstą, kuriame jis naudojamas, todėl jo poveikis ne visada gali būti aiškus. Tai ypač naudinga derinant eilutinius elementus su tekstu ar kitais įterptais elementais.
Pavyzdžiai
Štai keletas daugiau informacijos ir pavyzdžių, susijusių su „vertikalaus lygiavimo“ nuosavybe CSS:
1. Pagrindinės linijos lygiavimas:
Bazinė linija Kitas tekstas
2. Indeksas ir viršutinis indeksas:
H2O yra vanduo. x2+ ir2= r2
java palyginimo eilutė
3. Lygiavimas iš viršaus ir apačios:
Išlyginta viršuje Sulygiuotas apačioje
4. Vidurio lygiavimas:
rūšiavimo algoritmai sujungia rūšiavimą
Ši piktograma yra vertikaliai centre 
5. Teksto lygiavimas viršuje ir apačioje:
Tekstas sulygiuotas viršuje Sulygiuotas tekstas apačioje
6. Procentų lygiavimas:
Naudodami procentinę reikšmę su vertikaliu lygiavimu, galite lygiuoti elementą vertikaliai tam tikru linijos aukščio procentu. Pavyzdžiui, vertikaliai sulygiuoti: 50 % elemento centre bus pusė linijos aukščio.
Centruota vertikaliai
7. Vertikalus bloko lygio elementų centravimas:
Norėdami vertikaliai centruoti bloko lygio elementą pirminiame elemente, galite naudoti lanksčiosios dėžutės arba tinklelio išdėstymą.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Vertikalus centravimas su nežinomu elemento aukščiu:
Jei nežinote elemento, kurį norite centruoti vertikaliai, aukščio, galite naudoti pozicijos ir transformacijos derinį:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Vertikalus centravimas su kelių eilučių tekstu:
medžio žemėlapis
Norėdami vertikaliai centruoti kelių eilučių tekstą sudėtiniame rodinyje, galite naudoti „flexbox“ ir pseudoelemento derinį:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Vertikalus vaizdų centravimas sudėtiniame rodinyje su skirtingais kraštinių santykiais:
Jei turite įvairių formatų vaizdų, kuriuos norite centruoti sudėtiniame rodinyje, galite naudoti lanksčiosios dėžutės ir objekto pritaikymo derinį:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Vertikalaus lygiavimo derinimas su linijos aukščiu:
Vertikalaus išlygiavimo ypatybę galite derinti su linijos aukščio ypatybe, kad pasiektumėte tikslesnį vertikalų lygiavimą, ypač naudojant didesnius šrifto dydžius.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Ekrano ypatybės naudojimas lygiavimui:
Nors vertikalus lygiavimas visų pirma veikia su eilutinio lygio elementais, galite pakeisti rodymo ypatybę, kad būtų pasiektas vertikalus bloko lygio elementų lygiavimas tam tikruose kontekstuose.
.container { display: table-cell; vertical-align: middle; } 13. Vertikalus lygiavimas lentelėse:
Vertikalaus lygiavimo ypatybė dažnai naudojama lentelės langeliuose (
td { vertical-align: middle; } 14. Eilutinio bloko elementų lygiavimas:
Galite naudoti vertikalų lygiavimą, norėdami lygiuoti eilutinius bloko elementus teksto eilutėje, pavyzdžiui, piktogramas šalia teksto.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Tai tik keli vertikalaus išlygiavimo pavyzdžiai įvairiuose scenarijuose. Atsižvelgiant į jūsų konkretų išdėstymą ir reikalavimus, norint pasiekti norimus rezultatus, gali tekti pritaikyti arba derinti šiuos metodus. CSS suteikia įvairių įrankių, leidžiančių efektyviai tvarkyti vertikalų lygiavimą įvairiuose kontekstuose.
Atminkite, kad nors vertikalaus lygiavimo nuosavybė yra naudojama, yra išsamesnių sprendimų visiems lygiavimo scenarijams, ypač bloko lygio elementams. Sudėtingesniems išdėstymams ir derinimo reikalavimams rekomenduojama ištirti šiuolaikines CSS išdėstymo technologijas, tokias kaip Flexbox, CSS Grid ar net CSS padėties reikšmes (pvz., absoliučiąsias ir santykines), kad norimi rezultatai būtų pasiekti efektyviau ir nuspėjamiau.
Atminkite, kad „vertikalus lygiavimas“ turi įtakos tik eilutės lygio elementams arba lentelės langeliams. Naudokite tokius metodus kaip „flexbox“, tinklelio išdėstymas arba padėties nustatymas, kad vertikaliai sulygiuotumėte bloko lygio elementus.
Huffman kodavimo kodas
Dar keli pavyzdžiai
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Išbandykite dabar Išvestis

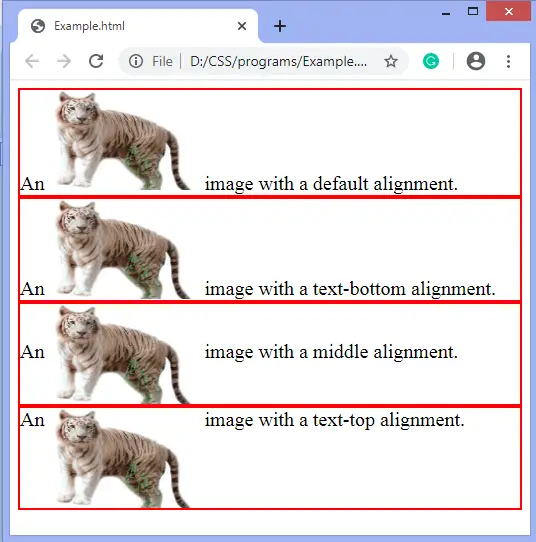
Dabar yra dar vienas pavyzdys, kuriame mes deriname tekstą su vaizdu.
Pavyzdys
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Išbandykite dabar Išvestis

Vertikalaus lygiavimo privalumai CSS
Vertikalaus lygiavimo trūkumai CSS
Apskritai, nors vertikalaus lygiavimo ypatybė yra patogi lygiuojant eilutinius elementus arba lentelės langelius teksto eilutėje, kūrėjams dažnai reikia kitų CSS metodų, kad būtų taikomi sudėtingesni išdėstymo ir padėties nustatymo reikalavimai, ypač kai kalbama apie bloko lygio elementus arba sudėtingus išdėstymus. CSS Flexbox ir CSS Grid yra galingos alternatyvos platesniam lygiavimui ir padėties valdymui.
Išvada
Vertikalaus lygiavimo ypatybė naudinga lygiuojant įterptus elementus teksto arba lentelės langeliuose. Tačiau jis turi apribojimų ir gali būti sudėtingas efektyviai naudoti sudėtingiems išdėstymams ar bloko lygio elementams. Kūrėjai turėtų apsvarstyti šiuolaikinius CSS išdėstymo metodus, kurie suteikia daugiau valdymo ir lankstumo nustatant lygiavimą ir padėties nustatymą.
